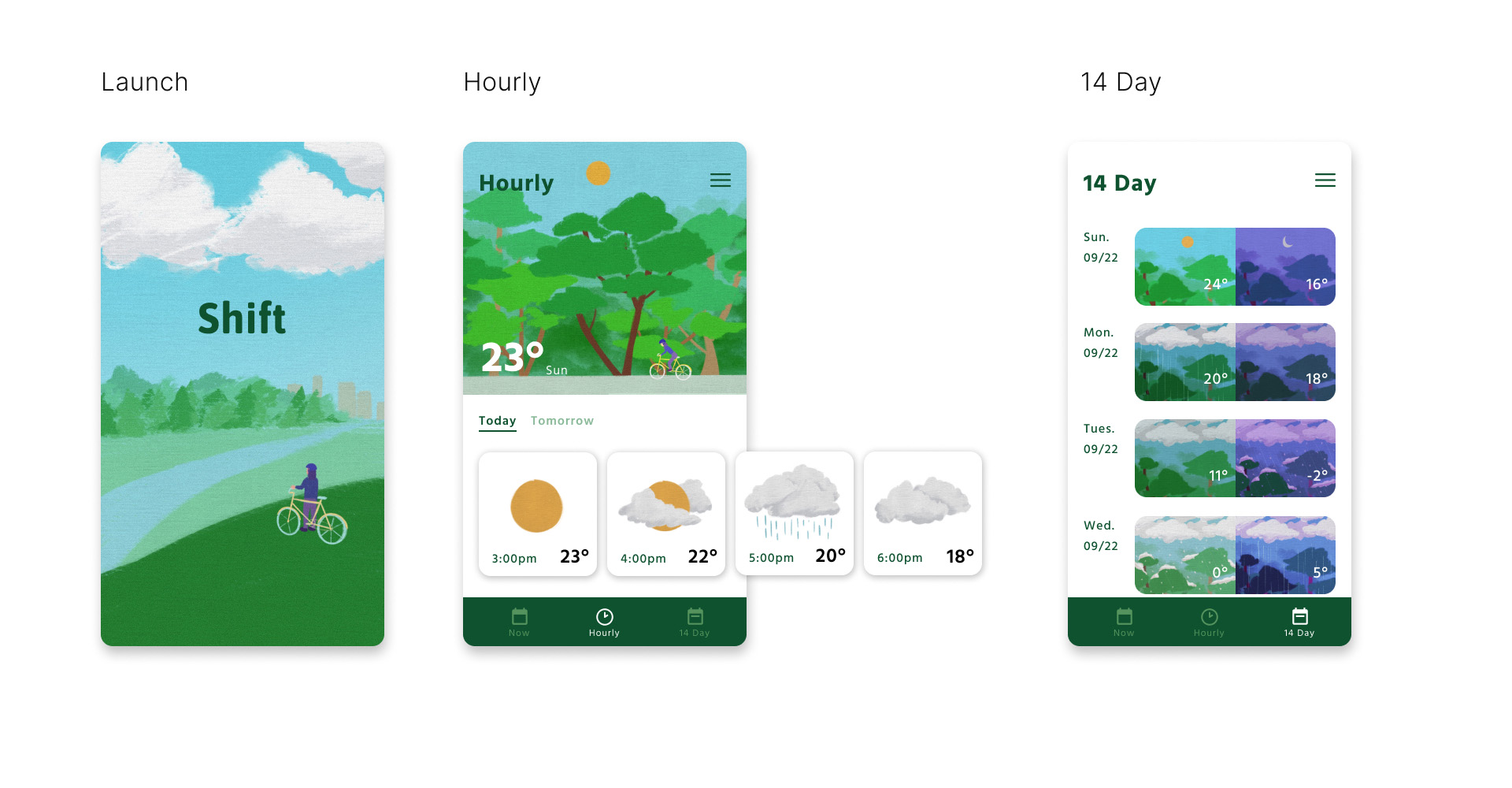
Shift is a weather app that lets outdoorsy types know when conditions are ideal for biking, hiking, or striking out on an adventure. Unlike the weather, users can always count on Shift’s sunny personality for a fun up-to-the-minute forecast.
September 2022 to September 2022
Research, Ideation, Illustration, UI Design, Prototyping
Figma, Procreate
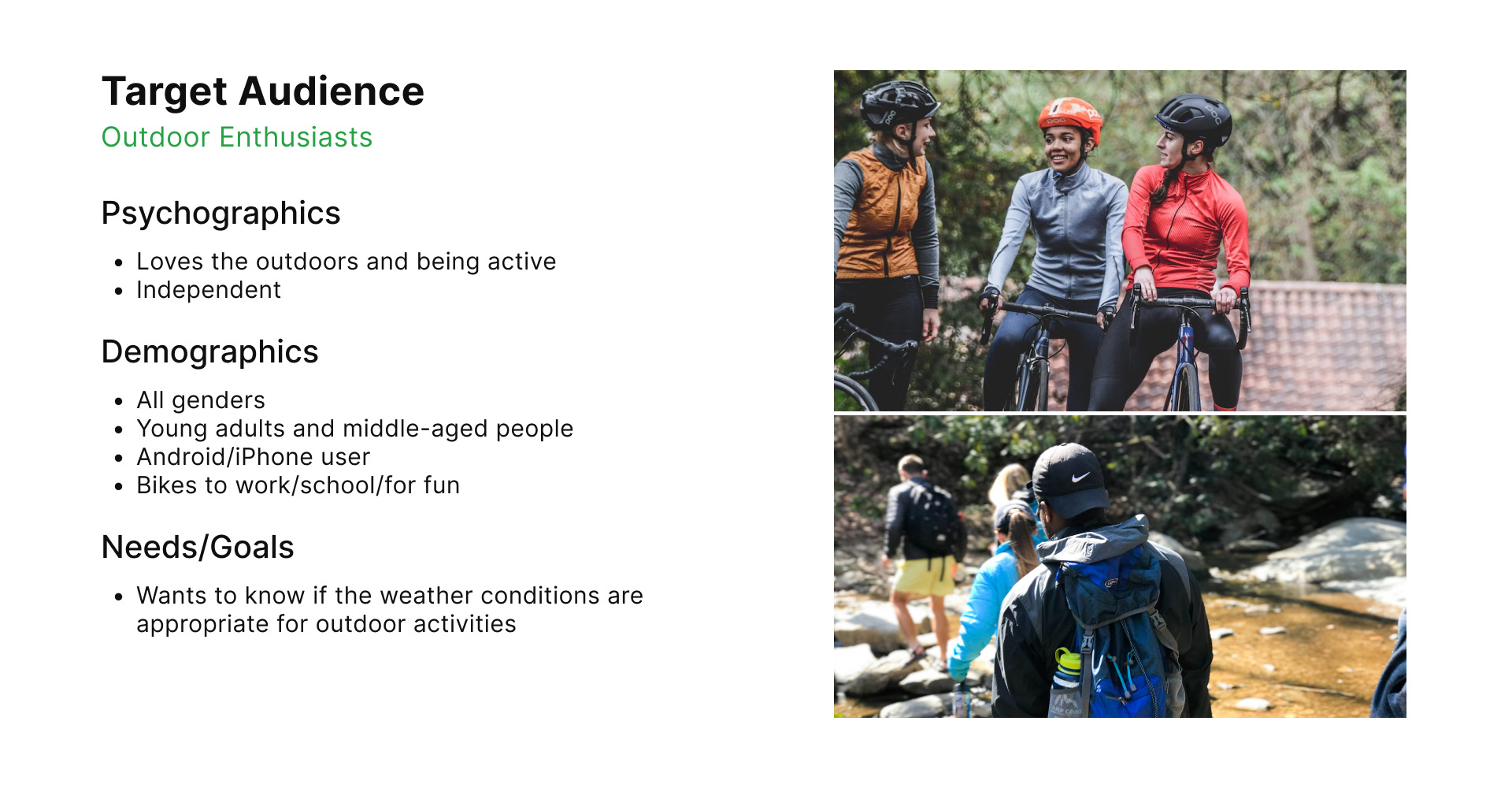
This student project had a focus on creating artwork that could be applied to a weather app interface after briefly looking into a target audience that the app would cater to.


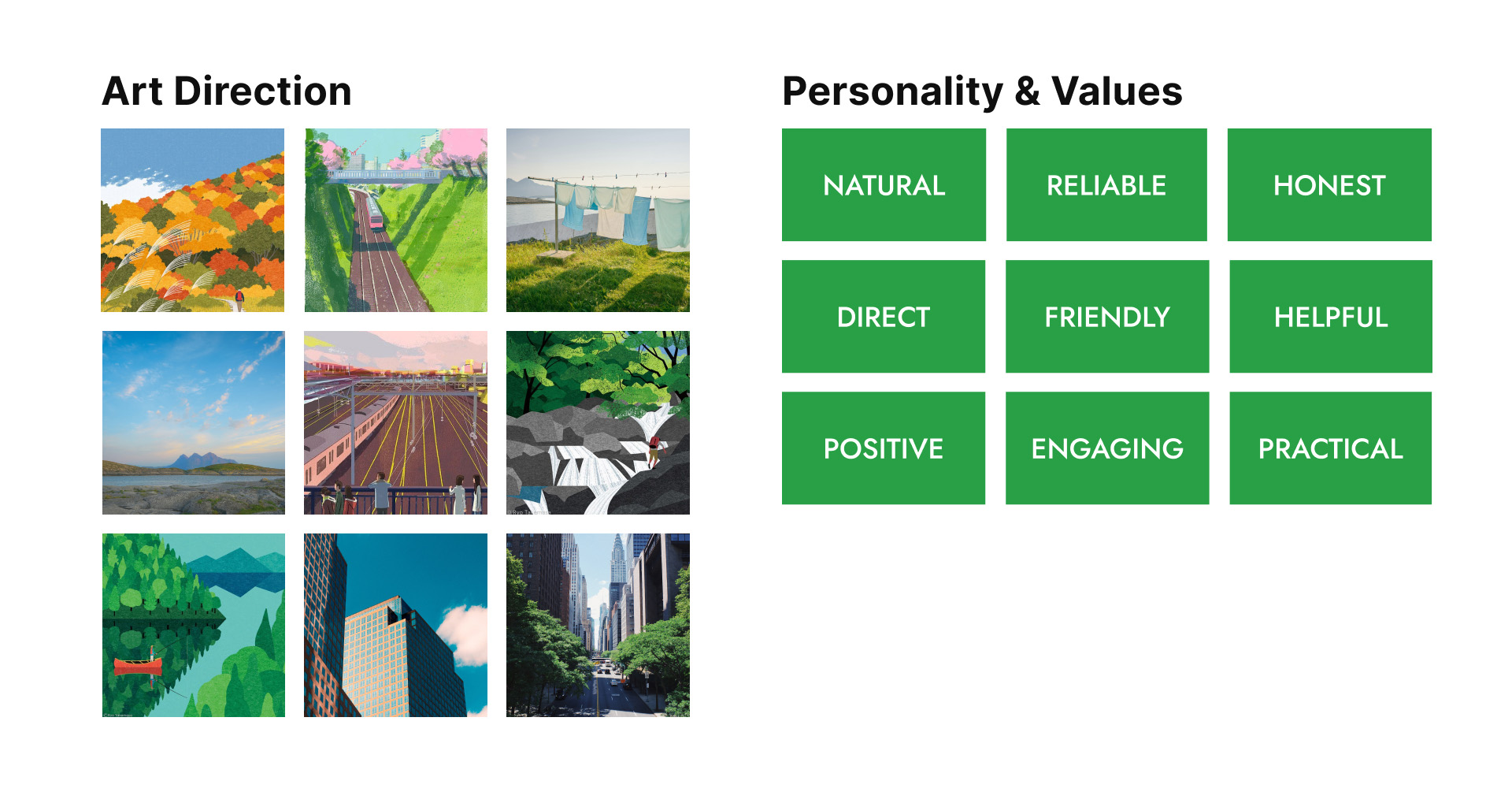
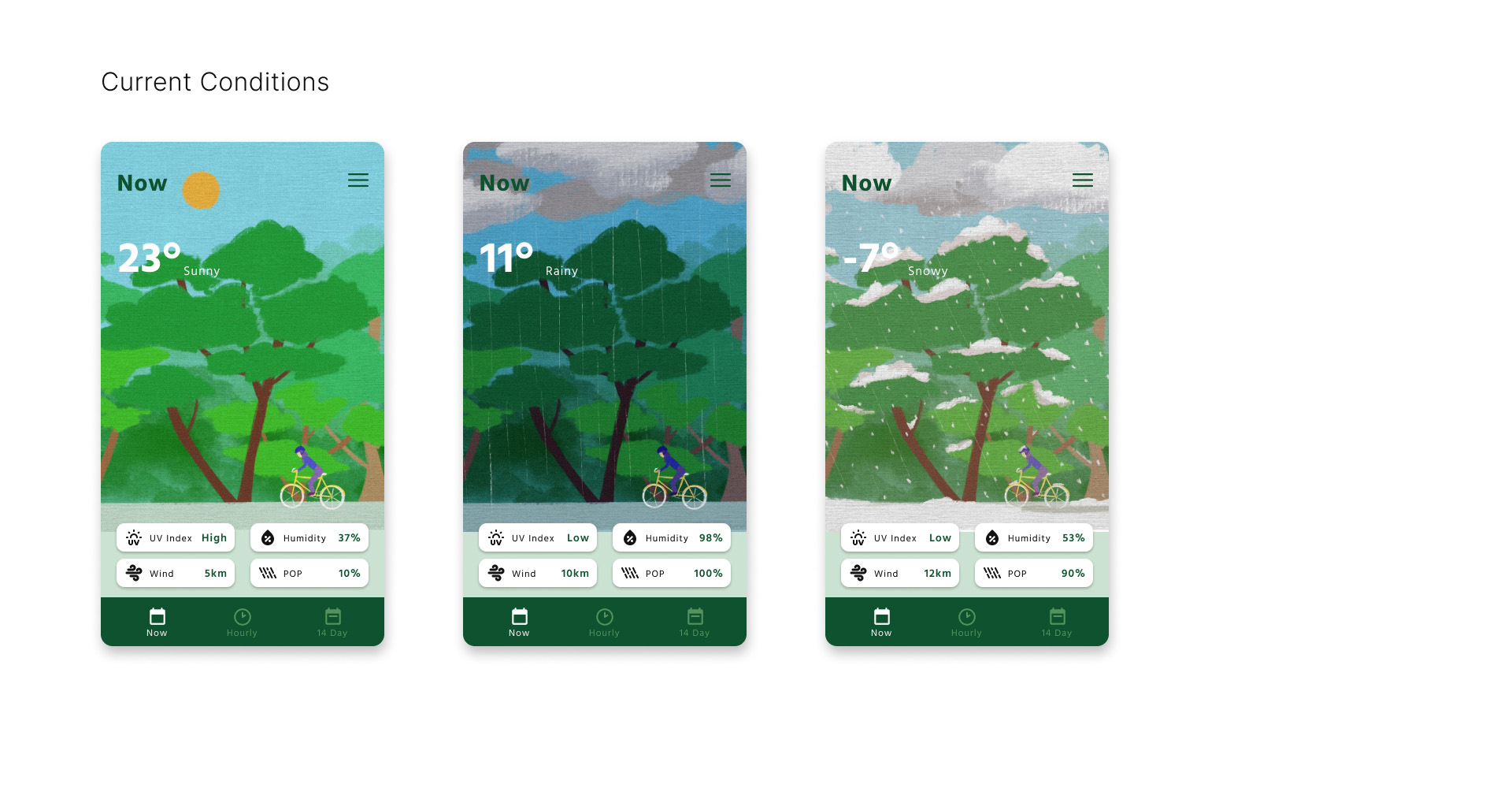
For the art direction, there was a heavy focus placed on an art style that did not rely on any linework. Additionally, many apps and graphics seen online today are sleek, smooth, and texture-less so to counter that, texture was another part of the art direction that was explored for this weather app’s illustrations.

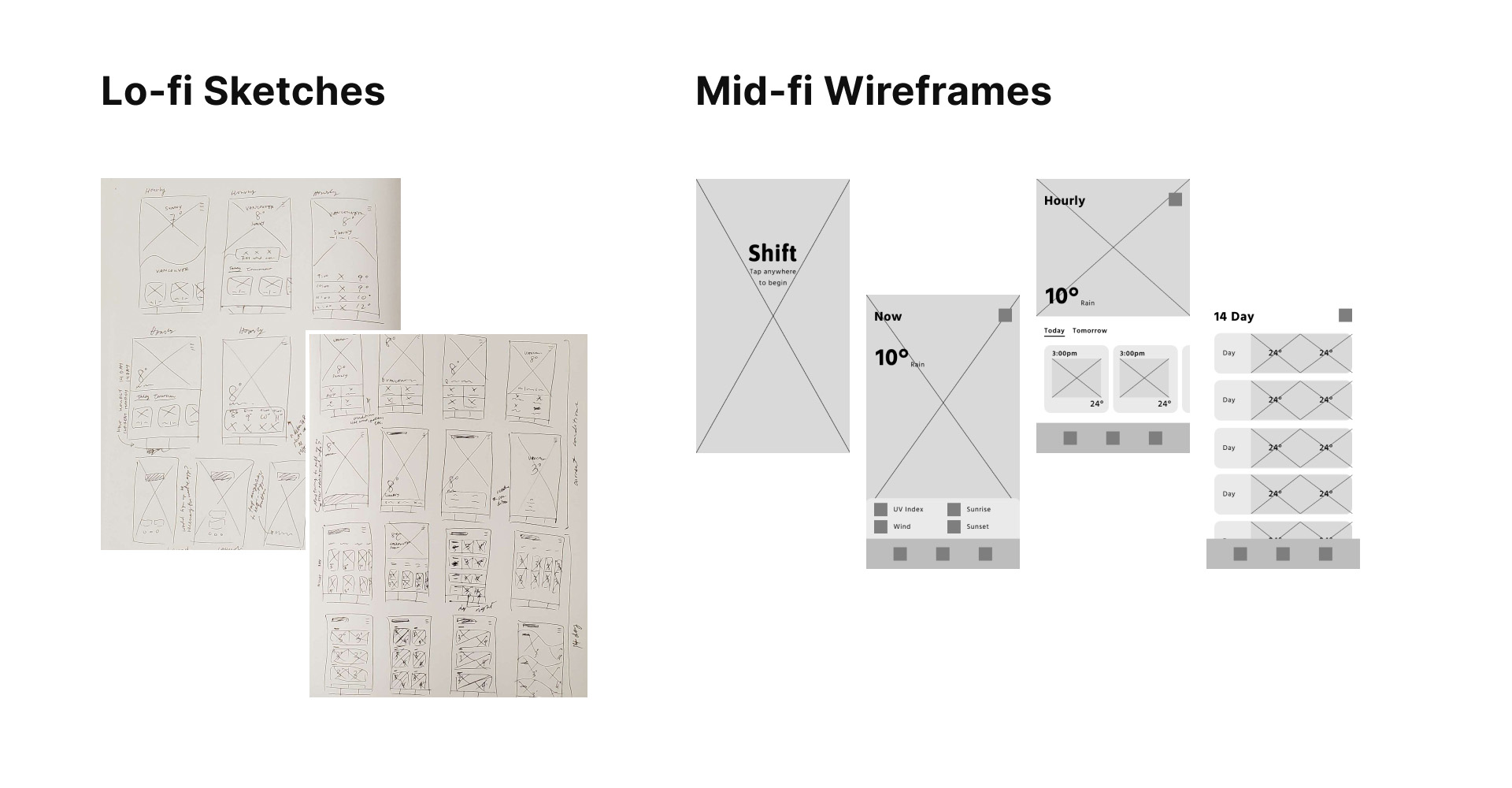
During the concept ideation phase, there were 2 main concepts that came out of the initial sketches. The first concept was to play with scale and to feature a small cyclist in a big environment that would change according to the weather. The second concept was to focus on different parts of a bike, such as the bike spokes, and to create a slightly less literal depiction of the weather.
In the end, the first concept was chosen due to the fact that it complemented the art direction more.

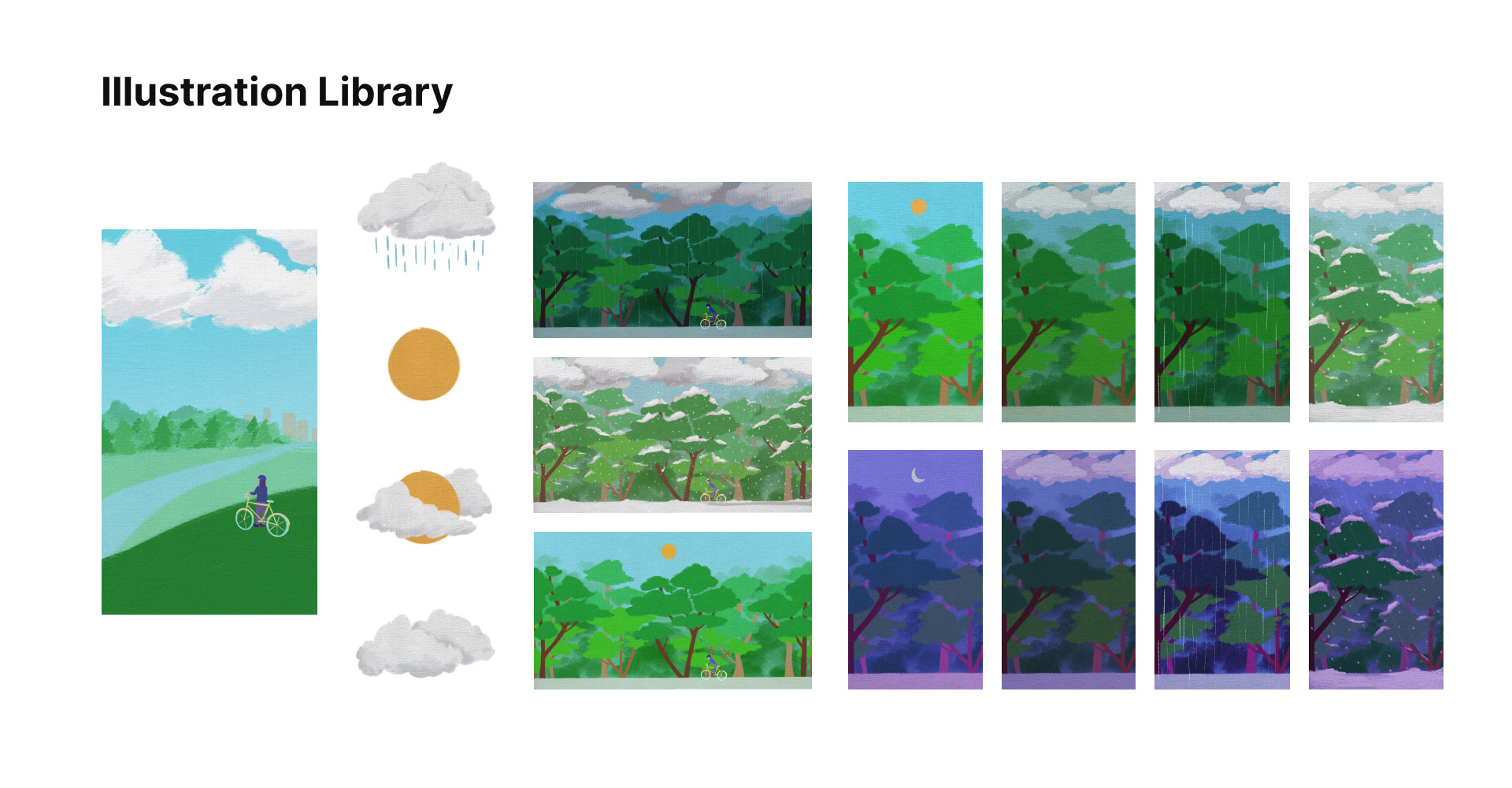
The final illustration library had 16 pieces of artwork to be used for different parts of the weather app.

An additional part of this project that I wanted to tackle was the UI. I strayed away from the template given for this project and focused on creating an interface that I felt would better fit my artwork.


Throughout this project, I was able to produce a multitude of illustrations that all had a consistent art style. Experimenting with textures was one of the most enjoyable aspects of the process and it definitely adds a fun visual quality to the different illustrations.
If I were to do this project again, I would experiment more with colour and add motion into some of the illustrations as well.
Thank you for making it to the end of this case study!